In this article I’m going to explain how you can easily add an iframe to one of your Mambo pages.
An iframe element allows you to embed a remote web page into another page. This is great if you want to display content from another website within one of your pages, but you didn’t want to just include a remote link to it.
Add an iframe to a Mambo page
Following the steps below, I’ll show you how to add an iframe to an existing Mambo page.
- Login to your Mambo admin dashboard.

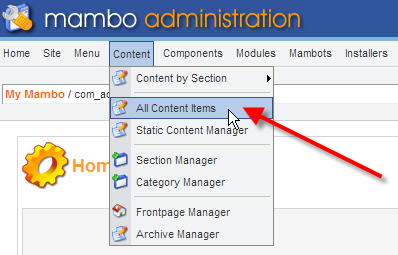
Hover over Content from the top menu, then click on All Content Items.

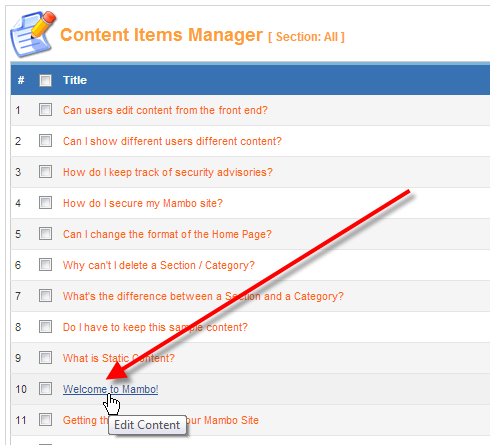
Click on the title of the page you’d like to add your iframe to, in this example I’m editing the Welcome to Mambo! sample page.

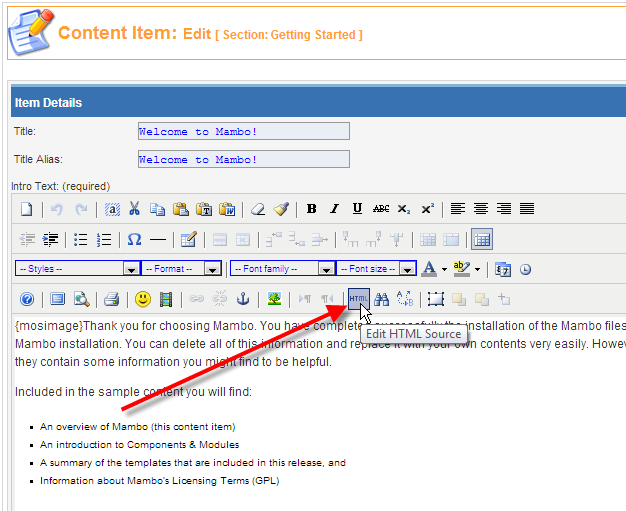
In the editing toolbar, click on the HTML icon to enter HTML source mode.

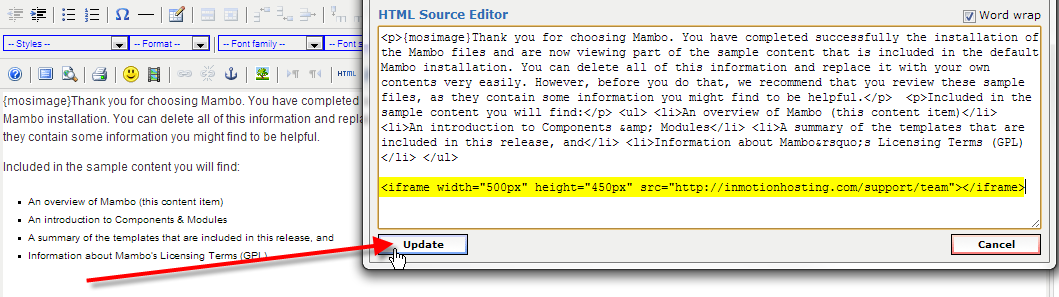
Below the content that is already there, I’m going to be placing an iframe to our support site with the following code:
<iframe width=”500px” height=”450px” src=”https://www.inmotionhosting.com/support/team”></iframe>
Then click on Update, when the pop-up HTML code window closes, up at the top-right click on the Apply icon.
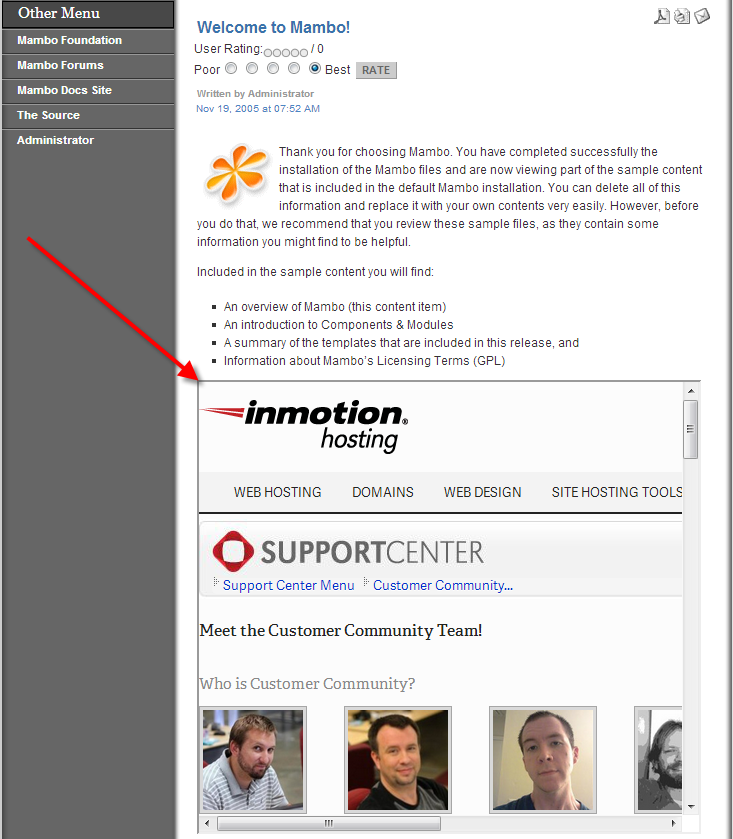
- Now if you go and view the page you edited, you should now see the iframe pulling in content from a remote page successfully.
You should now understand how to add an iframe into a Mambo page so that you can include remote content from another website into your own.