In this Joomla 3.0 tutorial, we’ll show you how to add an iframe when writing an article. You can’t simply use the HTML editor and type in your iframe code because Joomla will strip it out for security reasons. Therefore, you need to update your editor’s settings and allow iframes.
To use an iframe in Joomla 3.0:
- Log into your Joomla 3.0 administrative dashboard
- In the top menu, click Extensions and then click Plug-in Manager
- In the left menu under Filter, click Select Type and then click editors. In the list of results, click Editor – TinyMCE.
- At the top of the page, click the Basic Options tab
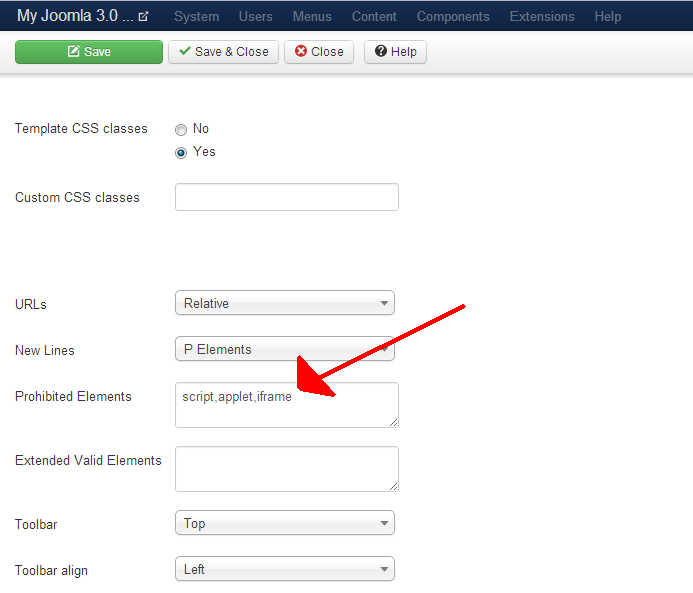
- Scroll down until you find the Prohibited Elements setting:

Prohibited Elements
Elements that will be cleaned from the text. Do not leave empty – if you do not want to prohibit anything enter dummy text e.g.cmsThe default text is script,applet,iframe. Delete ,iframe so that the setting now reads script,applet
Click Save in the top left menu.
You should now be able to use the HTML editor within the TinyMCE WYSIWYG editor without worrying about your iframe code being stripped out.
Hi. Thanks.
GReat…
Hi… I’m working on a Joomla 3.4.1 site made from a template… and would like to have a contact form show up… I have the iframe code from the site, but despite trying all of the above, it is still stripping it out.
Any help in this regard would be wonderful!
Thanks so much!
Hello there!
You may need to disable the editor altogether. This is how I was able to get the iframe code to not be stripped by the TinyMCE editor specifically:
<iframe src="https://inmotionhosting.com"></iframe>I hope this helps!
Sincerely,
Carlos E
Thanks!
Hi, following your suggestion only let me as an admin to put the iframe in articles, but not for another user like an author. If an author put an iframe, and saved. The iframe code gone, not saved.
Any ideas?
Thanks,
You may need to check privileges for the authors. You can try checking for PHP errors, but it may be a permissions issue.
I’ve had the same problems, maybe the new joomla versions, like 3.4 doesn’t allow iframe, and I found a solution that works> here it is: find the source code and there you see that if you try to write <iframe> this signs “<“”>” does not appear it writes for me this “<” and this “>”, so i just changed it for the signs and it works perfectly, but this is not just for the iframe, for any html link that i try to write.
Helo Bako,
Thank you for sharing your solution. Feel free to contribute to our User Submitted section of the Support Center.
Thank you,
John-Paul
Hi just a quick word i use joomlaCK as my editor since i was having trouble with code been stripped. I use joomla 3.3.6 and dont have any more problems with the code been stripped hope it helps a little.
Hello Shawn,
Thank you for contacting us. Typically, when you see a blank page, an error is being suppressed.
Using Error reporting can provide a more detailed message, and provide clues into the cause of the problem.
Thank you,
John-Paul
This article is perfect.
It’s not working here also:
<p><iframe src=”https://google.com” width=”500″ height=”1000″></iframe></p>
how can I include an iframe in article (the newest Joomla 3.xx). I tried everything since a week, no chance.
Maybe somebody know a solution.
Hello Jack,
Were you sure to remove the iframe text from the Prohibited Elements option? When you see the resulting page that you’ve published, if you hit (Ctrl-U) and look at the page source, does it still retain the <iframe> tag?
– Jacob
Your solution worked perfectly!
iframe information is still being stripped from my source code despite following all steps. There must be another setting involved…
Hello Erik,
Thank you for contacting us. We’re happy to help, but need some additional information. Are you using Joomla 3?
What themes/addons are you using? They may be interfering with your iframe.
Can you provide a link to the website where the iframe is being stripped?
Thank you,
John-Paul
it’s perfect!!
This tells me how to keep the tiny editor from stripping iframes. My issue is that Joomla 3.2 displays a blank page when I try to use an iframe to show our pressroom at prlog. This has nothing to do with the editor — I long ago abandoned the use of a Joomla editor because they strip so much code without warning. The iframe displayed fine in Joomla 1.5, but won’t work in Joomla 3.2. Since your article Title is “Using Iframes in Joomla 3”, I had hoped you would address why I’m getting a blank page, despite the code being in tact.
Hi
I did all the above steps aswell but it doesn’t work ?
So, what can I do ?
Thanks
Hello Neveen,
Thank you for your question. We are happy to assist you, but will need more information.
What version of Joomla 3 are you using? If you are using Joomla 3.2, the steps are a little different. Please see my response above to Shila, where I provided the instruction.
What is happening when you try to follow this guide? Are you getting an error? What is the error?
What modules/extensions are you using?
Can you provide a link to your website.
If you have any further questions, feel free to post them below.
Thank you,
-John-Paul
@Eddie, tried that as well…still nothing.
Hey,
Try to add:
https://
or
https://
Just to test… and let me know if that works?
Eddie
I did all the steps listed above and removed iframe from the tiny editor restricted parameters. The iframe code now shows up in the article and looks lik eit should work. However, when I create a menu itema and link it to the article then refresh my webpage, the new page shows up in the menu but the iframe is still not showing the web page.
Here’s the code I used: <p><iframe src=”//google.com” width=”1000″ height=”600″></iframe></p>
Any thoughs on why this still isn’t working? Are there additional configuration steps that need to take place?
I understand your problem Shila. Try to remove the “https:” in the beginning of the code.
Your updated code should look like this:
<iframe src=”//social.popsugar.com/shopsense/……….
Let me know if that works ! =)
Thank you so much Arnel,
It seem to work! the only problem is that the products are not visiable in the backend, but once I save the blog and publish it they are visiable ont he frontend.
Thanks so much for all your help.
🙂
Shila
Hi John,
Thank you so much for your reply.
I did that aswell, still can’t see the box…. I am thinking maybe it has something to do with the div code as well.
here is a example of the code I am trying to put in my blog.
<iframe src=”https://social.popsugar.com/shopsense/slider?w=550&h=230&r=1&ids=441715238%2C435968886%2C300846758&color=2693a5af5db3f2ff4d3c06aab75377a5%2C2d08aa5bfc67db1fc24294e3940841b9%2C8476cf82adbf4f9655e973a0af5072f5&pid=uid8601-24265699-3″ seamless=”seamless” style=”margin:0 auto;background: #fff” frameborder=”0″ height=”230″ scrolling=”no” width=”550″></iframe><div id=”details” style=”margin: 10px auto 20px; padding: 10px; width: 570px; line-height: 16px;”><a target=”_blank” style=”color:#999;text-decoration:none;font-size:11px;” title=”Contrarian Evening Dresses” href=”https://www.shopstyle.com/browse/evening-dresses/Contrarian”> Contrarian Evening Dresses</a> · <a target=”_blank” style=”color:#999;text-decoration:none;font-size:11px;” title=”Blaque Label Cocktail Dresses” href=”https://www.shopstyle.com/browse/cocktail-dresses/Blaque-Label”> Blaque Label Cocktail Dresses</a> · <a target=”_blank” style=”color:#999;text-decoration:none;font-size:11px;” title=”McQ by Alexander McQueen Longsleeve Tops” href=”https://www.shopstyle.com/browse/longsleeve-tops/McQ-by-Alexander-McQueen”> McQ by Alexander McQueen Longsleeve Tops</a></div>
Once pasted in he Toggle JCK or Anyother editors the only thing that shows up is the text.
Hello Shila,
I took a little bit of time I and tried breaking down the iFrame request. As far as I know, when I put the URLs that you’re using in your iFrame statment, it works by itself (the URLs that you’re using). I would suggest using your iFrame statement with a URL that goes to a graphic (e.g. http;//someplace.com/graphic_name.jpg), and see if that works. If it’s working, then it’s possible that the URLs you have provided simply do not work within the Joomla framework. If you continue to have problems with this issue, please contact our live technical support.
I hope this helps to provide some clarity. Let us know if you still require assistance.
Regards,
Arnel C.
I followed the step by step on Joomla 3.2
Still doesn’t work. the only thing from the <iframe> code that shows up is the text and not the image
Hello Shila,
Thank you for your question. I tested this out on a clean install of Joomla 3.2, and it works; but the steps are a little different:
If you have any further questions, feel free to post them below.
Thank you,
-John-Paul